Welcome to the documentation for 🧸 Tiny, a virtual console that makes building games and applications simple and fun! With Lua programming support, hot reloading, and a 256-color palette, you’ll have everything you need to bring your ideas to life.
Tiny Engine
🧸 Tiny is designed to help you create and test your ideas quickly and effectively. You can run your games on your desktop computer and export them for the web, making it easy to share your creations with others.
With 🧸 Tiny, you’ll be able to get started right away and see your progress in real-time, thanks to its hot reloading feature. This documentation will guide you through the setup and usage of 🧸 Tiny as well as provide you with helpful tips and tricks to make the most out of this powerful tool.
Let’s get started and unleash your creativity!
| The code source of this sample is available in the Tiny git repository. |
Tiny Playground
You can try creating a game right away with 🧸 Tiny using the Playground, or you can experiment by updating the examples available on this page.
Tiny is open source
🧸 Tiny is an open-source project. Users can contribute to the project by reporting issues, suggesting improvements, and even submitting code changes. Check the code source on Github.
Contributions from the community are welcome, and can help to improve the overall functionality and usability of the game engine!
A presentation about the technologies used behind 🧸 Tiny was also given during the conference DroidKaigi 2024 @ 東京 Tokyo. You can check the slides, or you also watch the session.

| Want to help make this documentation even better? Feel free to contribute by updating the documentation source code! |
Tiny Install
🧸 Tiny is a game engine that runs through its command-line client.
Once installed, you can start creating and developing games in no time!
-
Download Tiny CLI from the release Github page
-
Unzip it and put the
bindirectory in your path (i.e.:export PATH=$PATH:<tiny-cli-path>/bin) -
Create your first game using
tiny-cli create my-first-game
What’s next? You can check the Tiny Tutorial, Tiny API or get more information about the Tiny CLI.
Tiny Tutorial
This tutorial will guide you through creating your very first game step by step. Don’t worry if you’re new to game development – we’ll take it nice and easy.
In this tutorial, we’ll be creating a simple Pong game using the Lua programming language and 🧸 Tiny.
Pong is a classic 2D arcade game where two players control paddles on opposite sides of the screen, and try to hit a ball back and forth without letting it pass their paddle. The game ends when one player misses the ball, and the other player scores a point.
Our implementation of Pong will have a fixed screen size of 256 pixels for width and height, and we’ll use the ctrl.pressing() function to check for key presses. Check the Tiny API to know more about the Tiny Engine API.
We’ll cover four main steps: initializing the game state with the _init() function, updating the game state with the _update() function and drawing the game with the _draw() function.
By the end of this tutorial, you should have a basic Pong game that you can customize and build upon.
Step 1: Initialize the Game State
First, we need to initialize the game state. We’ll define the position and size of the paddles, the position and size of the ball, and the initial velocity of the ball.
function _init()
paddle_width = 4
paddle_height = 32
ball_radius = 4
ball_speed = 2
ball_velocity = { x = ball_speed, y = ball_speed }
player1_pos = { x = 8, y = 96 - paddle_height / 2 }
player2_pos = { x = 244, y = 96 - paddle_height / 2 }
ball_pos = { x = 128, y = 96 }
endStep 2: Update the Game State
In the _update() callback, we’ll update the game state by moving the paddles and the ball. We’ll also check for collisions between the ball and the paddles, and update the ball’s velocity accordingly.
-- convert bool to number
function num(var)
return var and 1 or 0
end
function _update()
-- Update game state
player1_pos.y = player1_pos.y - 4 * num(ctrl.pressing(keys.z)) --azerty keyboard
player1_pos.y = player1_pos.y - 4 * num(ctrl.pressing(keys.w)) -- qwerty keyboard
player1_pos.y = player1_pos.y + 4 * num(ctrl.pressing(keys.s))
player2_pos.y = player2_pos.y - 4 * num(ctrl.pressing(keys.up))
player2_pos.y = player2_pos.y + 4 * num(ctrl.pressing(keys.down))
ball_pos.x = ball_pos.x + ball_velocity.x
ball_pos.y = ball_pos.y + ball_velocity.y
-- Check for collisions with walls
if ball_pos.y < ball_radius or ball_pos.y > 256 - ball_radius then
ball_velocity.y = -ball_velocity.y
end
-- Check for collisions with paddles
if ball_pos.x < player1_pos.x + paddle_width and
ball_pos.y > player1_pos.y and
ball_pos.y < player1_pos.y + paddle_height then
ball_velocity.x = -ball_velocity.x
end
if ball_pos.x > player2_pos.x - ball_radius and
ball_pos.y > player2_pos.y and
ball_pos.y < player2_pos.y + paddle_height then
ball_velocity.x = -ball_velocity.x
end
-- Check if the ball is inside the screen
if ball_pos.x ~= math.clamp(0, ball_pos.x, 256) or ball_pos.y ~= math.clamp(0, ball_pos.y, 256) then
_init()
end
endStep 3: Draw the Game
In the _draw() callback, we’ll draw the paddles and the ball using the shape.rectf() and shape.circlef() functions.
function _draw()
-- Draw game
gfx.cls()
shape.rectf(player1_pos.x, player1_pos.y, paddle_width, paddle_height, 7)
shape.rectf(player2_pos.x, player2_pos.y, paddle_width, paddle_height, 7)
shape.circlef(ball_pos.x, ball_pos.y, ball_radius, 7)
endAnd that’s it! With these three steps, you should have a basic Pong game up and running in Lua. Feel free to experiment with the game state, update function, and drawing function to customize the game to your liking.
Tiny Showcase
Get inspired by what’s possible with 🧸 Tiny! This showcase features amazing games created by our community, demonstrating the versatility and creative potential of the Tiny game engine.
Here are a few examples of games created using 🧸 Tiny.
| Want your game to appear here? Create a post about it in the Show and tell board and share all information about it. |
Tiny CLI
The Tiny CLI is a powerful command-line interface that makes it easy to create, run, develop, and export games using the Tiny 2D game engine. With the Tiny CLI, you can quickly create new game projects, add assets, and start developing your games right away.
To get started, simply install the Tiny CLI on your system and create a new project using the tiny-cli create command. This will generate a new project directory with all the necessary files and folder structure to start building your game. You can then add assets to your game using the tiny-cli add command, which allows you to import images, audio files, and other resources into your project.
The Tiny CLI also includes a powerful development server that allows you to preview your game in real-time as you develop it. Simply run the tiny-cli command to start developing and updating your game.
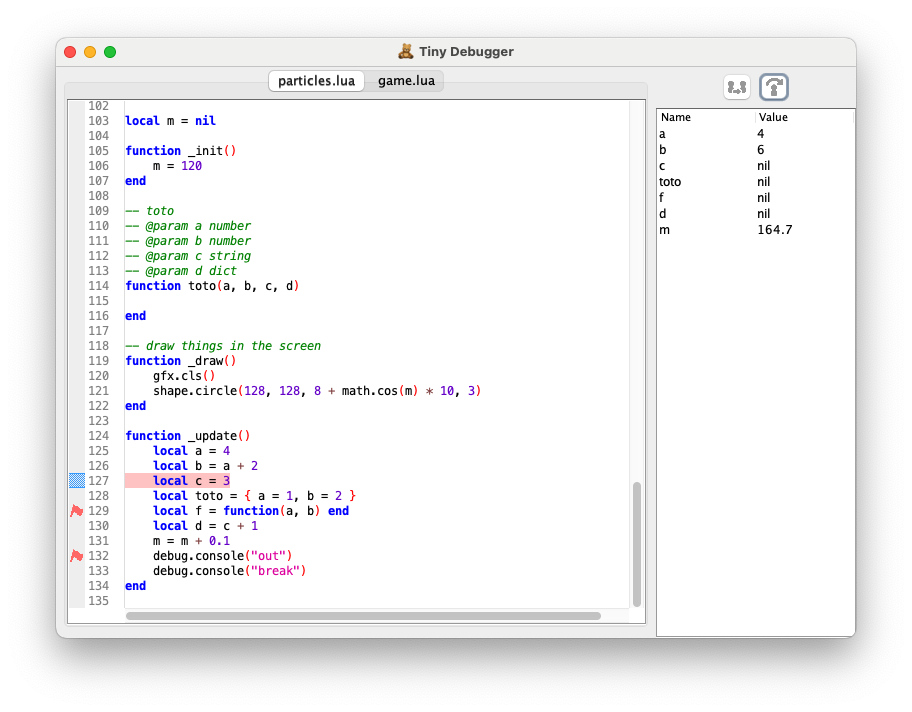
The Tiny CLI includes the tiny-cli debug command, which starts a debugging tool. Connect it to your running game to set breakpoints and examine variables. As with typical debuggers, you can resume execution or step through your code line by line.
When you’re ready to share your game with the world, the Tiny CLI makes it easy to export your game for web browsers. You can use the tiny-cli export command to generate a distributable version of your game that can be published on the web. You can also try the export result by using the command tiny-cli serve.
Whether you’re a seasoned game developer or just getting started, the Tiny CLI is a powerful tool that can help you create, run, develop, and export amazing 2D games with the Tiny engine. With its intuitive command-line interface and powerful features, the Tiny CLI is the ultimate tool for building your next great game.
the tiny-cli create command
The tiny-cli create command is a helpful tool for creating new games for the tiny game engine. This command allows you to easily create a new game by prompting you for a few details about the game you want to create.
Usage
To use the tiny-cli create command, open your terminal and type the following command:
tiny-cli createThis will launch the game creation process and prompt you to enter a name for your new game, along with other parameters to configure it.
Creating a New Game
To create a new game using the tiny-cli create command, follow these steps:
-
Open your terminal and navigate to the directory where you want to create your new game.
-
Type the following command and press Enter:
tiny-cli create -
Follow the prompts to enter a name for your new game and configure other parameters such as the game’s screen resolution, background color, and more.
-
Once you have entered all the required information, the
tiny-cli createcommand will create a new folder with the name of your game in the current directory. -
You can now open this folder and begin developing your new game using the tiny game engine.
Running Your Game
To run your newly created game, use the tiny-cli command followed by the name of your game’s folder. For example:
tiny-cli run my-gameThis will launch your game and allow you to begin testing and refining your gameplay mechanics.
Adding Resources
You can also add resources such as images, sounds, and other assets to your game using the tiny-cli add command. For more information on how to use this command, please refer to the associated documentation.
With the tiny-cli create command, you can quickly and easily create new games for the tiny game engine, giving you the flexibility and control you need to bring your game ideas to life.
|
The tiny-cli run command
The tiny-cli run command is a command line tool for running and testing your tiny game. This command takes only one parameter: the path to the directory containing your game’s assets and _tiny.json file.
Usage
To use the tiny-cli run command, open your terminal and type the following command:
tiny-cli run <game folder>where <game folder> is the path to the directory containing your game’s assets and _tiny.json file.
Running a Game
To run your game using the tiny-cli run command, follow these steps:
-
Open your terminal and navigate to the directory where your game’s
_tiny.jsonfile is located. -
Type the following command and press Enter, replacing
<game folder>with the path to your game’s folder:tiny-cli run <game folder> -
The
tiny-clicommand will start your game and display it in a new window. -
If you make changes to your game’s Lua scripts or update any spritesheets, the game will automatically reload to use the latest version of those resources.
With the tiny-cli run command, you can quickly test and run your tiny game, making it easy to iterate and refine your game as you develop it.
Using tiny-cli run, You can press Ctrl + R (or ⌘ + R) to record a GIF of the last 8 seconds of your game or Ctrl + S (or ⌘ + S) to take a screenshot.
|
The tiny-cli add command
The tiny-cli add command allows you to quickly and easily add new spritesheets, sounds, and other assets to your game, making it easy to customize and improve your game’s functionality.
Usage
To use the tiny-cli add command, simply open your terminal and type the following command:
tiny-cli add <resource>where <resource> is the path to the resource you want to add to your game. The resource can be a png file (which will be added as a spritesheet), a midi file (which will be added as a sound), or any other asset that can be used in the tiny game engine.
Adding a Resource
To add a resource to your game using the tiny-cli add command, follow these steps:
-
Open your terminal and navigate to the directory where your game’s
_tiny.jsonfile is located. -
Type the following command and press Enter, replacing
<resource>with the path to the resource you want to add:tiny-cli add <resource> -
The
tiny-cli addcommand will automatically detect the type of resource you are adding and add it to your game accordingly. For example, if you add a png file, it will be added as a spritesheet. -
The added resource will be reflected in the
_tiny.jsonfile in the"spritesheets","sounds", or"levels"array, depending on the type of resource you added.
Note that the added resource is not automatically copied to your game’s folder and needs to be in the same directory as the _tiny.json file.
|
Editing the _tiny.json File
Alternatively, you can also manually add resources to your game by editing the _tiny.json file directly. Simply open the file in a text editor and add the resource to the appropriate array.
With the tiny-cli add command, you can easily add new resources to your game and customize its functionality and appearance. Whether you are adding new spritesheets, sounds, or fonts, this command makes it easy to create the game of your dreams with the tiny game engine.
The tiny-cli debug command
The tiny-cli debug command is a debug tool to debug the current game.
Usage
To use the tiny-cli debug command, simply open your terminal and type the following command:
tiny-cli debug <game folder>where <game folder> is the path to the directory containing your game’s assets and _tiny.json file.

Clicking in the editor’s gutter adds a breakpoint, indicated by a red flag. When execution reaches a breakpoint, it pauses the execution, displaying variables within that context. Use the buttons above the variable display to resume execution or step through code line by line.
the tiny-cli palette command
The tiny-cli palette command is used to extract a color palette from an image to use it in your 🧸 Tiny game. This command provides an easy way to use colors from an image as your game’s palette color.
Usage
To use the tiny-cli palette command, follow the syntax:
tiny-cli palette <image_name>For example:
tiny-cli palette my_palette.pngThis command will replace your game palette with the palette extracted from the file.
You might want to check beforehand which palette will be extracted from the image using the flag --print:
tiny-cli palette --print my_palette.pngIf, instead of replacing your game’s color palette,
the flag --append can help you to append colors in your game’s palette
instead of replacing it:
tiny-cli palette --append my_palette.png| Only colors that are not already in your game’s palette will be appended to not mess with color index. |
The tiny-cli export command
The tiny-cli export command is a tool for exporting your tiny game to a zip file, which includes all the assets needed to run the game in a browser. This command makes it easy to distribute your game and share it with others.
Usage
To use the tiny-cli export command, simply open your terminal and type the following command:
tiny-cli export <game folder>where <game folder> is the path to the folder containing your game’s assets and _tiny.json file.
Exporting a Game
To export your game using the tiny-cli export command, follow these steps:
-
Open your terminal and navigate to the directory where your game’s
_tiny.jsonfile is located. -
Type the following command and press Enter, replacing
<game folder>with the path to your game’s folder:tiny-cli export <game folder> -
The
tiny-cli exportcommand will generate a zip file containing all the assets needed to run your game in a browser. -
The generated zip file will be saved in the same directory as the
_tiny.jsonfile with the name<game folder>.zip. -
You can now upload the generated zip file to a game hosting platform like itch.io to share your game with others.
-
To run the exported game in a browser, use the
tiny-cli servecommand, which will serve the game from a local server. Type the following command and press Enter:tiny-cli serve <game folder>.zip -
Open your browser and navigate to
http://localhost:8080to play the exported game.
With the tiny-cli export command, you can easily export your tiny game and share it with others. Whether you want to distribute your game on itch.io or share it with friends, this command makes it easy to package your game and get it into the hands of others.
the tiny-cli serve command
The tiny-cli serve command is used to launch a local web server that allows you to test a game that has been exported using the tiny-cli export command. This is useful for testing and debugging a game locally before publishing it online.
Syntax
To use the tiny-cli serve command, open a terminal or command prompt and navigate to the directory containing the exported game zip file. Then, type the following command:
tiny-cli serve [options] game.zipWhere:
[options]: Optional arguments to modify the behavior of the command.
game.zip: The path to the exported game zip file.
Options
--port [port number]: Allows you to specify a custom port number to run the server on. The default port number is 8080.
Usage
To run the tiny-cli serve command, you can use the following examples:
tiny-cli serve myGame.zipThis will launch the local web server on the default port number (8080) and serve the game located in the myGame.zip file.
tiny-cli serve MyGame.zip --port 8081This will launch the local web server on port number 8081 and serve the game located in the MyGame.zip file.
Once the server is running, you can access the game in your web browser by navigating to the URL port number/. For example, if you used the default port number, you would navigate to http://localhost:8080/ in your web browser to access the game.
The tiny-cli serve command is intended for local testing only and should not be used to serve your game online. When you are ready to publish your game, you should upload the exported game files to a web server and serve them from there.
|
the tiny-cli sfx command
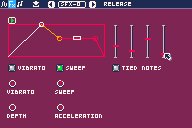
The tiny-cli sfx command is used to start a SFX editor to generate sound to use in your 🧸 Tiny game.
This SFX editor can be tried online on itch.io.


Usage
To use the tiny-cli sfx command, follow the syntax:
tiny-cli sfxThe command can be used to edit sounds used by your 🧸 Tiny game.
tiny-cli sfx <game>The editor will be run with all SFX sounds from your game loaded.
Tiny API
ctrl
Access to controllers like touch/mouse events or accessing which key is pressed by the user.
ctrl.touch()
Get coordinates of the current touch/mouse. If the mouse/touch is out-of the screen, the coordinates will be the last mouse position/touch. The function return those coordinates as a table {x, y}. A sprite can be draw directly on the mouse position by passing the sprite number.
ctrl.touch() -- Get the mouse coordinates.
ctrl.touch(sprN) -- Get the mouse coordinate and draw a sprite on those coordinates.ctrl.pressed()
Return true if the key was pressed during the last frame. If you need to check that the key is still pressed, see ctrl.pressing instead.
ctrl.pressed(key) -- Is the key was pressed?ctrl.pressing()
Return true if the key is still pressed.
ctrl.pressing(key) -- Is the key is still pressed?ctrl.touched()
Return the position of the touch (as {x, y})if the screen was touched or the mouse button was pressed during the last frame. nil otherwise.
The touch can be :
-
0: left click or one finger
-
1: right click or two fingers
-
2: middle click or three fingers
If you need to check that the touch/mouse button is still active, see ctrl.touching instead.
ctrl.touched(touch) -- Is the screen was touched or mouse button was pressed?ctrl.touching()
Return the position of the touch (as {x, y})if the screen is still touched or the mouse button is still pressed. nil otherwise.
The touch can be :
-
0: left click or one finger
-
1: right click or two fingers
-
2: middle click or three fingers
ctrl.touching(touch) -- Is the screen is still touched or mouse button is still pressed?debug
Helpers to debug your game by drawing or printing information on screen.
debug.enabled()
Enable or disable debug feature.
debug.enabled(enabled) -- Enable or disable debug by passing true to enable, false to disable.
debug.enabled() -- Return true if debug is enabled. False otherwise.debug.table()
Display a table.
debug.table(table) -- Display a table.debug.log()
Log a message on the screen.
debug.log(str) -- Log a message on the screen.debug.console()
Log a message into the console.
debug.console(str) -- Log a message into the console.debug.rect()
Draw a rectangle on the screen
debug.rect(x, y, width, height, color) -- Draw a debug rectangle.
debug.rect(rect) -- Draw a debug rectangle.
debug.rect(rect, color) -- Draw a debug rectangle using a rectangle and a color.| Argument name | Argument description |
|---|---|
rect |
A rectangle {x, y, width, height, color} |
rect |
A rectangle {x, y, width, height} |
debug.point()
Draw a point on the screen
debug.point(x, y, color) -- Draw a debug point.
debug.point(point) -- Draw a debug point.
debug.point(point, color) -- Draw a debug point.| Argument name | Argument description |
|---|---|
point |
A point {x, y, color} |
point |
A point {x, y} |
debug.line()
Draw a point on the screen
debug.line(x1, y1, x2, y2, color) -- Draw a debug line.
debug.line(v1, v2) -- Draw a debug line.
debug.line(v1, v2, color) -- Draw a debug line.| Argument name | Argument description |
|---|---|
v1 |
A point {x, y} |
v1 |
A point {x, y} |
v2 |
A point {x, y} |
v2 |
A point {x, y} |
gfx
Access to graphical API like updating the color palette or applying a dithering pattern.
gfx.drawMode()
Switch to another draw mode. |- 0: default. |- 1: drawing with transparent (ie: can erase part of the screen) |- 2: drawing a stencil that will be use with the next mode |- 3: drawing using a stencil test (ie: drawing only in the stencil) |- 4: drawing using a stencil test (ie: drawing everywhere except in the stencil)
gfx.drawMode() -- Return the actual mode. Switch back to the default mode.
gfx.drawMode(mode) -- Switch to another draw mode. Return the previous mode.gfx.cls()
clear the screen
gfx.cls() -- Clear the screen with a default color.
gfx.cls(color) -- Clear the screen with a color.gfx.pset()
Set the color index at the coordinate (x,y).
gfx.pset(x, y, color) -- set the color index at the coordinate (x,y).gfx.pget()
Get the color index at the coordinate (x,y).
gfx.pget(x, y) -- get the color index at the coordinate (x,y).gfx.to_sheet()
Transform the current frame buffer into a spritesheeet.
-
If the index of the spritesheet already exist, the spritesheet will be replaced
-
If the index of the spritesheet doesn’t exist, a new spritesheet at this index will be created
-
If the index of the spritesheet is negative, a new spritesheet will be created at the last positive index.
gfx.to_sheet(sheet) -- Copy the current frame buffer to an new or existing sheet index.
gfx.to_sheet(sheet, closure) -- Create a blank spritesheet. Execute the operation from the closure on the blank spritesheet and copy it to an new or existing sheet index.gfx.pal()
Change a color from the palette to another color.
gfx.pal() -- Reset all previous color changes.
gfx.pal(a, b) -- Replace the color a for the color b.gfx.camera()
Move the game camera.
gfx.camera() -- Reset the game camera to it's default position (0,0).
gfx.camera(x, y) -- Set game camera to the position x, y.gfx.dither()
Apply a dithering pattern on every new draw call. The pattern is using the bits value of a 2 octet value. The first bits is the one on the far left and represent the pixel of the top left of a 4x4 matrix. The last bit is the pixel from the bottom right of this matrix.
gfx.dither() -- Reset dithering pattern. The previous dithering pattern is returned.
gfx.dither(pattern) -- Apply dithering pattern. The previous dithering pattern is returned.| Argument name | Argument description |
|---|---|
pattern |
Dither pattern. For example: 0xA5A5 or 0x3030 |
gfx.clip()
Clip the draw surface (ie: limit the drawing area).
gfx.clip() -- Reset the clip and draw on the fullscreen.
gfx.clip(x, y, width, height) -- Clip and limit the drawing area.juice
Easing functions to 'juice' a game. Interpolation to juice your game. All interpolations available:
-
pow2, pow3, pow4, pow5,
-
powIn2, powIn3, powIn4, powIn5,
-
powOut2, powOut3, powOut4, powOut5,
-
sine, sineIn, sineOut,
-
circle, circleIn, circleOut,
-
elastic, elasticIn, elasticOut,
-
swing, swingIn, swingOut,
-
bounce, bounceIn, bounceOut,
-
exp10, expIn10, expOut10,
-
exp5, expIn5, expOut5,
-
linear
juice.pow2()
juice.pow2(progress) -- Give a percentage (progress) of the interpolation
juice.pow2(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.pow3()
juice.pow3(progress) -- Give a percentage (progress) of the interpolation
juice.pow3(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.pow4()
juice.pow4(progress) -- Give a percentage (progress) of the interpolation
juice.pow4(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.pow5()
juice.pow5(progress) -- Give a percentage (progress) of the interpolation
juice.pow5(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powIn2()
juice.powIn2(progress) -- Give a percentage (progress) of the interpolation
juice.powIn2(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powIn3()
juice.powIn3(progress) -- Give a percentage (progress) of the interpolation
juice.powIn3(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powIn4()
juice.powIn4(progress) -- Give a percentage (progress) of the interpolation
juice.powIn4(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powIn5()
juice.powIn5(progress) -- Give a percentage (progress) of the interpolation
juice.powIn5(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powOut2()
juice.powOut2(progress) -- Give a percentage (progress) of the interpolation
juice.powOut2(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powOut3()
juice.powOut3(progress) -- Give a percentage (progress) of the interpolation
juice.powOut3(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powOut4()
juice.powOut4(progress) -- Give a percentage (progress) of the interpolation
juice.powOut4(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.powOut5()
juice.powOut5(progress) -- Give a percentage (progress) of the interpolation
juice.powOut5(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.sine()
juice.sine(progress) -- Give a percentage (progress) of the interpolation
juice.sine(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.sineIn()
juice.sineIn(progress) -- Give a percentage (progress) of the interpolation
juice.sineIn(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.sineOut()
juice.sineOut(progress) -- Give a percentage (progress) of the interpolation
juice.sineOut(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.circle()
juice.circle(progress) -- Give a percentage (progress) of the interpolation
juice.circle(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.circleIn()
juice.circleIn(progress) -- Give a percentage (progress) of the interpolation
juice.circleIn(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.circleOut()
juice.circleOut(progress) -- Give a percentage (progress) of the interpolation
juice.circleOut(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.elastic()
juice.elastic(progress) -- Give a percentage (progress) of the interpolation
juice.elastic(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.elasticIn()
juice.elasticIn(progress) -- Give a percentage (progress) of the interpolation
juice.elasticIn(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.elasticOut()
juice.elasticOut(progress) -- Give a percentage (progress) of the interpolation
juice.elasticOut(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.swing()
juice.swing(progress) -- Give a percentage (progress) of the interpolation
juice.swing(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.swingIn()
juice.swingIn(progress) -- Give a percentage (progress) of the interpolation
juice.swingIn(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.swingOut()
juice.swingOut(progress) -- Give a percentage (progress) of the interpolation
juice.swingOut(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.bounce()
juice.bounce(progress) -- Give a percentage (progress) of the interpolation
juice.bounce(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.bounceIn()
juice.bounceIn(progress) -- Give a percentage (progress) of the interpolation
juice.bounceIn(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.bounceOut()
juice.bounceOut(progress) -- Give a percentage (progress) of the interpolation
juice.bounceOut(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.exp10()
juice.exp10(progress) -- Give a percentage (progress) of the interpolation
juice.exp10(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.expIn10()
juice.expIn10(progress) -- Give a percentage (progress) of the interpolation
juice.expIn10(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.expOut10()
juice.expOut10(progress) -- Give a percentage (progress) of the interpolation
juice.expOut10(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.exp5()
juice.exp5(progress) -- Give a percentage (progress) of the interpolation
juice.exp5(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.expIn5()
juice.expIn5(progress) -- Give a percentage (progress) of the interpolation
juice.expIn5(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.expOut5()
juice.expOut5(progress) -- Give a percentage (progress) of the interpolation
juice.expOut5(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
juice.linear()
juice.linear(progress) -- Give a percentage (progress) of the interpolation
juice.linear(start, end, progress) -- Interpolate the value given a start and an end value.| Argument name | Argument description |
|---|---|
progress |
Progress value. Needs to be between 0 (start of the interpolation) and 1 (end of the interpolation) |
keys
List of the available keys. To be used with ctrl.
-
keys.up,keys.down,keys.left,keys.rightfor directions. -
keys.atokeys.zandkeys.0tokeys.9for letters and numbers. -
keys.spaceandkeys.enterfor other keys.
map
Access map created with LDTk ( https://ldtk.io/ ).
map.level()
Set the current level to use.
map.level() -- Return the index of the current level.
map.level(level) -- Set the current level to use. The level can be an index, the name or the id defined by LDTK. Return the previous index level or NIL if the new level is invalid.map.layer()
Get the list of layers from the actual level.
map.layer(layer_index) -- Get the layer at the specified index or name from the actual level. The layer in the front is 0.
map.layer() -- Get the list of layers from the actual level.map.from()
Convert cell coordinates cx, cy into map screen coordinates x, y.
map.from(arg1, arg2) -- Convert the cell coordinates into coordinates as a table [x,y].
map.from(cell) -- Convert the cell coordinates from a table [cx,cy] into screen coordinates as a table [x,y].map.to()
Convert screen coordinates x, y into map cell coordinates cx, cy. For example, coordinates of the player can be converted to cell coordinates to access the flag of the tile matching the player coordinates.
map.to(x, y) -- Convert the coordinates into cell coordinates as a table [cx,cy].
map.to(coordinates) -- Convert the coordinates from a table [x,y] into cell coordinates as a table [cx,cy].map.cflag()
Get the flag from a tile, using cell coordinates.
map.cflag(cx, cy) -- Get the flag from the tile at the coordinate cx,cy.
map.cflag(cx, cy, layer) -- Get the flag from the tile at the coordinate cx,cy from a specific layer.map.flag()
Get the flag from a tile, using screen coordinates.
map.flag(x, y) -- Get the flag from the tile at the coordinate x,y.
map.flag(x, y, layer) -- Get the flag from the tile at the coordinate x,y from a specific layer.map.entities()
Table with all entities by type (ie: map.entities["player"]).
local entities = map.entities()
local players = entities["Player"]
for entity in all(players) do
shape.rectf(entity.x, entity.y, entity.width, entity.height, 8) -- display an entity using a rectangle
end
[...]
entity.fields -- access custom field of the entitymap.entities() -- Get all entities from all entities layer as a table, with an entry per type.
map.entities(a) -- Get all entities from the specific layer as a table, with an entry per type.map.draw()
Draw map tiles on the screen.
map.draw() -- Draw all active layers on the screen.
map.draw(index) -- Draw the layer with the name or the index on the screen.math
Math functions. Please note that standard Lua math methods are also available.
math.pi
value of pi (~3.14)
math.huge
positive infinity value.
math.sign()
Return the sign of the number: -1 if negative. 1 otherwise.
math.sign(number) -- Return the sign of the number.math.atan2()
Calculate the angle in radians between the positive x-axis and the point (x, y).
math.atan2(y, x) -- Calculate the angle for the point (x, y). Please note the argument order: y then x.math.clamp()
Clamp the value between 2 values.
math.clamp(a, value, b) -- Clamp the value between a and b. If a is greater than b, then b will be returned.| Argument name | Argument description |
|---|---|
a |
The minimum value. |
b |
The maximum value. |
value |
The value to be clamped. |
math.dst()
Compute the distance between two points.
math.dst(x1, y1, x2, y2) -- Distance between (x1, y1) and (x2, y2).math.dst2()
Compute the distance between two points not squared. Use this method to know if an coordinate is closer than another.
math.dst2(x1, y1, x2, y2) -- Distance not squared between (x1, y1) and (x2, y2).math.rnd()
Generate random values
math.rnd() -- Generate a random int (negative or positive value)
math.rnd(until) -- Generate a random value between 1 until the argument. If a table is passed, it'll return a random element of the table.
math.rnd(a, b) -- Generate a random value between a and b.math.roverlap()
Check if two (r)ectangles overlaps.
math.roverlap(rect1, rect2) -- Check if the rectangle rect1 overlaps with the rectangle rect2.| Argument name | Argument description |
|---|---|
rect1 |
Rectangle as a table {x, y, with, height}. |
rect2 |
Rectangle as a table {x, y, with, height}. |
math.perlin()
Perlin noise. The random generated value is between 0.0 and 1.0.
math.perlin(x, y, z) -- Generate a random value regarding the parameters x,y and z.| Argument name | Argument description |
|---|---|
x |
A value between 0.0 and 1.0. |
y |
A value between 0.0 and 1.0. |
z |
A value between 0.0 and 1.0. |
notes
List all notes from C0 to B8. Please note that bemols are the note with b (ie: Gb2) while sharps are the note with s (ie: As3).
notes.note()
Get the name of a note regarding the note index (ie: C0 = 0, Cs0 = 1, …)
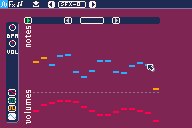
notes.note(note_index) -- Get the name of a note regarding the note index (ie: C0 = 0, Cs0 = 1, ...)sfx
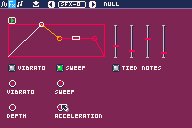
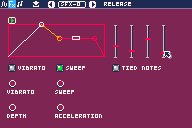
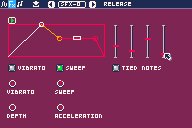
Sound API to play/loop/stop a sound.
A sound can be created using the sound editor, using the command line tiny-cli sfx <filename>.
WARNING: Because of browser behaviour, a sound can only be played only after the first
user interaction.
Avoid to start a music or a sound at the beginning of the game. Before it, force the player to hit a key or click by adding an interactive menu or by starting the sound as soon as the player is moving.
sfx.save()
Save the actual music using the filename.
sfx.save(filename) -- Save the actual music using the filenamesfx.load()
Load the actual SFX sound as the actual music.
sfx.load(filename) -- Load the actual SFX sound as the actual music using filename or its indexsfx.track()
Access track using its index or its name.
sfx.track(arg) -- Access instrument using its index or its name.sfx.instrument()
Access instrument using its index or its name.
sfx.instrument(arg) -- Access instrument using its index or its name.sfx.bar()
Access sfx using its index or its name.
sfx.bar(arg) -- Access sfx using its index or its name.sfx.play()
Play the bar by it’s index of the current sound. The index of a bar of the current music.
sfx.play() -- Play the sound at the index 0.
sfx.play(sound) -- Play the sound by it's index.sfx.loop()
Loop the bar by it’s index of the current sound. The index of a bar of the current music.
sfx.loop() -- Loop the sound at the index 0.
sfx.loop(sound) -- Loop the sound by it's index.sfx.stop()
Stop the bar by it’s index of the current sound. The index of a bar of the current music.
sfx.stop() -- Stop the sound at the index 0.
sfx.stop(sound) -- Stop the sound by it's index.shape
Shape API to draw…shapes. Those shapes can be circle, rectangle, line or oval.All shapes can be draw filed or not filed.
shape.rect()
Draw a rectangle.
shape.rect(x, y, width, height, color) -- Draw a rectangle.
shape.rect(rect) -- Draw a rectangle.
shape.rect(rect, color) -- Draw a rectangle using a rectangle and a color.| Argument name | Argument description |
|---|---|
rect |
A rectangle {x, y, width, height, color} |
rect |
A rectangle {x, y, width, height} |
shape.oval()
Draw an oval.
shape.oval(centerX, centerY, radiusX, radiusY) -- Draw an oval using the default color.
shape.oval(centerX, centerY, radiusX, radiusY, color) -- Draw an oval using the specified color.shape.ovalf()
Draw an oval filled.
shape.ovalf(centerX, centerY, radiusX, radiusY) -- Draw a filled oval using the default color.
shape.ovalf(centerX, centerY, radiusX, radiusY, color) -- Draw a filled oval using the specified color.shape.rectf()
Draw a filled rectangle.
shape.rectf(x, y, width, height, color) -- Draw a filled rectangle.
shape.rectf(rect) -- Draw a filled rectangle.
shape.rectf(rect, color) -- Draw a filled rectangle using a rectangle and a color.| Argument name | Argument description |
|---|---|
rect |
A rectangle {x, y, width, height, color} |
rect |
A rectangle {x, y, width, height} |
shape.circlef()
Draw a filled circle.
shape.circlef(centerX, centerY, radius, color) -- Draw a circle at the coordinate (centerX, centerY) with the radius and the color.shape.line()
Draw a line.
shape.line(x0, y0, x1, y2, color) -- Draw a line.
shape.line(x0, y0, x1, y1) -- Draw a line with a default color.shape.circle()
Draw a circle.
shape.circle(a, b, c) -- Draw a circle with the default color.
shape.circle(centerX, centerY, radius, color) -- Draw a circle.shape.trianglef()
Draw a filled triangle using the coordinates of (x1, y1), (x2, y2) and (x3, y3) and color.
shape.trianglef(x1, y1, x2, y2, x3, y3, color) -- Draw a filled triangle using the coordinates of (x1, y1), (x2, y2) and (x3, y3).shape.triangle()
Draw a triangle using the coordinates of (x1, y1), (x2, y2) and (x3, y3) and color.
shape.triangle(x1, y1, x2, y2, x3, y3, color) -- Draw a triangle using the coordinates of (x1, y1), (x2, y2) and (x3, y3).shape.gradient()
Draw a gradient using dithering, only from color c1 to color c2.
shape.gradient(x, y, width, height, color1, color2, is_horizontal) -- Draw a gradient using dithering, only from color c1 to color c2.spr
Sprite API to draw or update sprites.
spr.pget()
Get the color index at the coordinate (x,y) from the current spritesheet.
spr.pget(x, y) -- get the color index at the coordinate (x,y) from the current spritesheet.spr.pset()
Set the color index at the coordinate (x,y) in the current spritesheet.
spr.pset(x, y, color) -- Set the color index at the coordinate (x,y) in the current spritesheet.spr.sheet()
Switch to another spritesheet. The index of the spritesheet is given by it’s position in the spritesheets field from the _tiny.json file.The first spritesheet is at the index 0. It retuns the previous spritesheet. The spritesheet can also be referenced by its filename.
spr.sheet() -- Switch to the first spritesheet
spr.sheet(spritesheetN) -- Switch to the N spritesheetspr.sdraw()
S(uper) Draw a fragment from the spritesheet.
spr.sdraw() -- Draw the full spritesheet at default coordinate (0, 0)
spr.sdraw(x, y) -- Draw the full spritesheet at coordinate (x, y)
spr.sdraw(x, y, sprX, sprY) -- Draw the full spritesheet at coordinate (x, y) from the sprite (sprX, sprY)
spr.sdraw(x, y, sprX, sprY, width, height, flipX, flipY) -- Draw a fragment from the spritesheet at the coordinate (x, y) from the sprite (sprX, sprY) with the width and height.| Argument name | Argument description |
|---|---|
flipX |
flip on the x axis (default: false) |
flipY |
flip on the y axis (default: false) |
height |
height of the spritesheet to copy (default height of the spritesheet) |
sprX |
x coordinate from the spritesheet (default 0) |
sprY |
y coordinate from the spritesheet (default 0) |
width |
width of the spritesheet to copy (default width of the spritesheet) |
x |
screen x coordinate to draw the sprite (default 0) |
y |
screen y coordinate to draw the sprite (default 0) |
spr.draw()
Draw a sprite.
spr.draw(sprN) -- Draw a sprite at the default coordinate (0, 0).
spr.draw(sprN, x, y) -- Draw a sprite.
spr.draw(sprN, x, y, flipX, flipY) -- Draw a sprite and allow flip on x or y axis.std
Standard library.
new()
Create new instance of a class by creating a new table and setting the metatable. It allow to create kind of Object Oriented Programming.
new(class) -- Create new instance of class.
new(class, default) -- Create new instance of class using default values.merge()
Add all key/value from the table source to the table dest.
merge(source, dest) -- Merge source into dest.append()
Append all values from the table source to the table dest.
append(source, dest) -- Copy source into dest.all()
Iterate over values of a table.
-
If you want to iterate over keys, use
pairs(table). -
If you want to iterate over index, use
ipairs(table). -
If you want to iterate in reverse, use
rpairs(table).
all(table) -- Iterate over the values of the tablerpairs()
Iterate over values of a table in reverse order. The iterator return an index and the value. The method is useful to remove elements from a table while iterating on it.
rpairs(table) -- Iterate over the values of the tableprint()
Print on the screen a string.
print(str) -- print on the screen a string at (0,0) with a default color.
print(str, x, y) -- print on the screen a string with a default color.
print(str, x, y, color) -- print on the screen a string with a specific color.test
Test method utilities used when tests are run. See Run command
test.eq()
Assert that expected and actual are equals
test.eq(expected, actual) -- Assert that `expected` and `actual` are equalstest.neq()
Assert that expected and actual are not equals
test.neq(expected, actual) -- Assert that `expected` and `actual` are not equalstest.t()
Assert that actual is true
test.t(actual) -- Assert that `actual` is truetest.t()
Assert that actual is false
test.t(actual) -- Assert that `actual` is falsetest.create()
Create a new test named name
test.create(name, test) -- Create a new `test` named `name`| Argument name | Argument description |
|---|---|
name |
The name of the test |
test |
The test: it has to be a function |
tiny
Tiny Lib which offer offer the current frame (tiny.frame), the current time (tiny.time), delta time (tiny.dt) and to switch to another script using exit.
tiny.dt
Delta time between two frame. As Tiny is a fixed frame engine, it’s always equal to 1/60
tiny.t
Time elapsed since the start of the game.
tiny.frame
Number of frames elapsed since the start of the game.
tiny.exit()
Exit the actual script to switch to another one. The next script to use is identified by it’s index. The index of the script is the index of it in the list of scripts from the _tiny.json file.The first script is at the index 0.
tiny.exit(scriptIndex) -- Exit the actual script to switch to another one.vec2
Vector2 manipulation library.
vec2.create()
Create a vector 2 as a table { x, y }.
vec2.create(x, y) -- Create a vector 2 as a table { x, y }.
vec2.create(vec2) -- Create a vector 2 as a table { x, y } using another vector 2.vec2.add()
Add vector2 to another vector2
vec2.add(v1, v2) -- Add a vector 2 {x, y} to another vector 2 {x, y}
vec2.add(x1, y1, x2, y2) -- Add a destructured vector 2 to another destructured vector 2| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
v2 |
vector 2 as a table {x, y} |
vec2.sub()
Subtract another vector from another vector
vec2.sub(v1, v2) -- Subtract a vector 2 {x, y} from another vector 2 {x, y}
vec2.sub(x1, y1, x2, y2) -- Subtract a destructured vector 2 from another destructured vector 2| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
v2 |
vector 2 as a table {x, y} |
vec2.dot()
Dot product between two vectors
vec2.dot(v1, v2) -- Dot product between a vector 2 {x, y} and another vector 2 {x, y}
vec2.dot(x1, y1, x2, y2) -- Dot product between a destructured vector 2 and another destructured vector 2| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
v2 |
vector 2 as a table {x, y} |
vec2.mag()
Calculate the magnitude (length) of a vector
vec2.mag(x, y) -- Calculate the magnitude (length) of a vector 2 {x, y}
vec2.mag(v1) -- Calculate the magnitude (length) of a vector 2 {x, y}| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
vec2.nor()
Normalize a vector
vec2.nor(x, y) -- Normalize a vector 2 {x, y}
vec2.nor(v1) -- Normalize a vector 2 {x, y}| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
vec2.crs()
Cross product
vec2.crs(v1, v2) -- Cross product between a vector 2 {x, y} and another vector 2 {x, y}
vec2.crs(x1, y1, x2, y2) -- Cross product between a destructured vector 2 and another destructured vector 2| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
v2 |
vector 2 as a table {x, y} |
vec2.scl()
Scale a vector
vec2.scl(x, y, scl) -- Scale a vector 2 {x, y} using the factor scl
vec2.scl(v1, scl) -- Scale a vector 2 {x, y} using the factor scl| Argument name | Argument description |
|---|---|
v1 |
vector 2 as a table {x, y} |
ws
Workspace manipulation library. It allows you to save/load/download files
ws.save()
Save the content into a local file, on desktop or in the local storage on the web platform.
ws.save(name, content) -- Save the content into the file name.ws.load()
Load and get the content of the file name
ws.load(name) -- Load and get the content of the file namews.create()
Create a local file. The name is generated so the name is unique.
ws.create(prefix, extension) -- Create a local file with the prefix and the extension. The name of the file created.ws.list()
List all files available in the workspace.
ws.list() -- List all files available in the workspace.
ws.list(extension) -- List all files available in the workspace and filter by the file extension.Licenses
This documentation uses assets from https://www.kenney.nl. Below are the licenses for these assets.
License: (Creative Commons Zero, CC0) http://creativecommons.org/publicdomain/zero/1.0/ This content is free to use in personal, educational and commercial projects. Support us by crediting Kenney or www.kenney.nl (this is not mandatory)